打開產品需求和界面之間的那扇門

對于一些產品經理或設計師新人,常常會犯一個毛病“接到需求之后就開始嘗試做原型,畫界面。鹵煮也曾為自己可以迅速通過交互原型和界面表達產品需求而沾沾自喜,那時候還只是產品立項工作階段,現在想想覺得十分魯莽,還好導師的及時糾正。
其實從需求到界面(原型),中間隔著一扇門。直接穿過以為是捷徑,殊不知容易當頭一棒。耐心打開這扇門,才能見得真面目,這扇門就是產品信息的組織和任務的設定。
信息分類
信息分類與組織是一個產品的基礎,符合現實場景使用邏輯,滿足商業需求將廣告和有效信息合理編排,才能給以用戶流暢清晰的體驗。
常見的分類方法有:
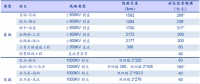
①邏輯分類:將對象按照一定的現實邏輯進行分類組織。例如,在生活中,要買一個洗衣機,在百貨商城中依次找到家電賣場→大家電類→洗衣機品類→(品牌、容量、是否智能、缸數等)。相應地,一個電子商務網站的信息組織形式類似設計。

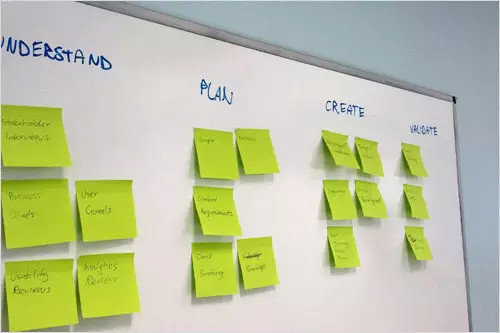
②卡片分類:具體操作是邀請用戶“把類似的東西放在一起”(把標有產品元素的標簽提供志愿者進行閱讀理解并分類),這種方法在產品設計的初級階段可以容易獲取用戶對產品內容的期望,為信息架構的搭建提供依據。對現有產品迭代改良時,卡片分類還可以檢驗架構的合理性。
卡片分類還可以具體分為:
開放式:(用戶完全自行確定分類的組數和卡片數),優勢在于提供更加豐富的分類結果,但也容易造成結果不可控。
封閉式:先將導航架構設計好,再由用戶分別歸類卡片,結構有限可控,一般是對信息設計的結果進行驗證之用。

導航設計
完成正確的信息分類之后,下一步開始導航設計。
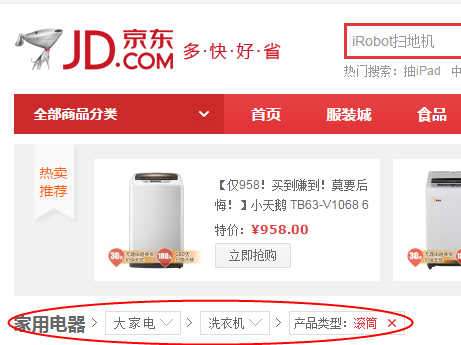
①導航的自我解釋:虛擬的互聯網世界沒有現實世界中明顯的方向感,不清晰的導航往往導致用戶流失。一個好的導航設計最基本的任務就是要讓用戶知道“我從哪里來?”“我現在在哪里”“我能去哪里”。下圖是在京東商城上搜索購買洗衣機的面包屑元素。
注:面包屑通常水平地出現在頁面頂部,一般會位于標題或頁頭的下方。它們提供給用戶返回之前任何一個頁面的鏈接(這些鏈接也是能到達當前頁面的路徑),在層級架構中通常是這個頁面的父級頁面。

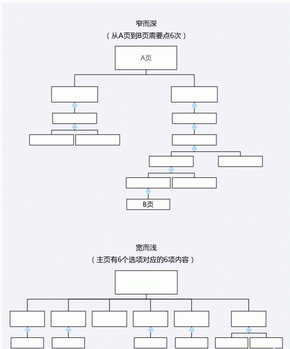
②深廣度平衡:在導航的信息組織中,層級的數目一般稱為導航的深度,每一層級中包含的菜單項數可以稱為導航的廣度。在導航設計中,需要兼顧深廣度的數量,保證用戶的瀏覽路徑足夠便捷(選擇少,跳轉少,簡單明了)。

過度追求少層級或者淺層級。對于導航設計沒有嚴格意義上的多或者少,需要結合產品本身的設計來規劃,當然也要考慮平臺特性。尤其是PC端移植到移動端的產品,往往有“龐大”結構,這時候需要做“減法”,針對新平臺的用戶使用習慣,重新調整導航設計,凸出更核心的業務,精簡聚合。
想起前不久深圳PM大會上鵝廠前輩分享QQ的年輕化之路,有談到新版手Q底部導航濃縮成3個tab的改進。在4tab當道5tab拉風的時代,敢推出3tab的設計,并且獲得用戶的認可,這少不了優秀導航設計的功勞。

平衡商業需求
設計除了考慮用戶的信息需求,還要了解產品背后的商業目的。保證用戶體驗的時候,別忘了是誰給你發工資的呢。
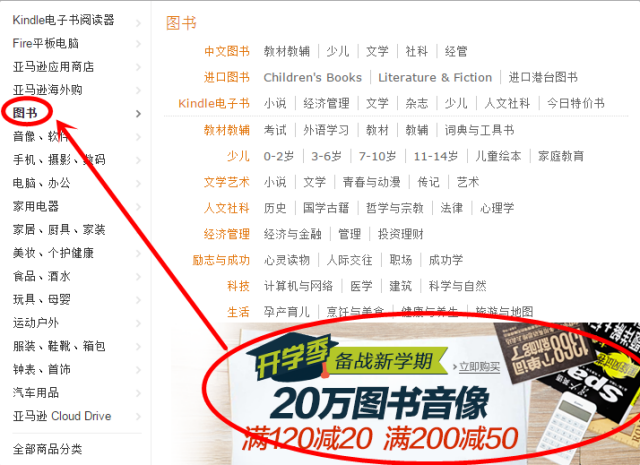
先看看亞馬遜廣告的植入方式:

在二級品類導航頁中植入相關廣告,比起某些站點密密麻麻全屏+各種浮窗廣告的設計,會不會小清新一些。
廣告植入貼近用戶當前搜尋的需求,不強行妨礙用戶操作。
設置快捷入口
除了有完整且有邏輯性的導航供用戶一步一步體驗產品,往往還需要為重要功能或者常用功能提供快捷入口,一步到位,減少重復操作的繁瑣。
例如:邏輯上看購物車屬于我的淘寶,但是因為其屬于常用功能,故單獨列出來作為一個快捷入口。
![]()
需求文檔中的功能和內容一般比較零散,通過信息架構將零散內容分門別類封裝之后,下一步需要任務設計來將它們串起來,成為可以一步步跳轉的功能。
任務流程是一個產品的骨架,支撐起整個產品,為各個模塊的功能內容提供基礎。
例如一個LBS社交產品,可能采用這樣的任務線:初啟動進入消息頁面(閱讀歡迎信息)→LBS搜索附近用戶/群→與新朋友(群組)互動→發表自己狀態→體驗其它增值服務(如游戲)--純腦補。
任務線一般還有主次之分
結合信息結構分解用戶任務
然后進行優先級排序(用戶數、使用頻次、重要度)
接著組合性質相關的任務(例如社交產品中搜索附近的用戶和附近的群組性質是一樣的,歸為一類)
這樣才可以得到比較有條理且主次分明的任務線。
完成任務線的設計還不夠,用戶素質參差不齊,即使PM或者設計師看起來再“合邏輯”的設計,依然會有大大小小的用戶搞不懂,我們需要多想一步,通過科學的方法引導用戶完成任務:
①相似性引導:如果功能元素的頁面表現具有大小、色彩、形態、視覺等上的相似,可以牽引著用戶的視覺,引導用火操作。
②方向性引導:通過整齊的指引性箭頭、排版和線條,引導用戶去完成相應的操作。

③運動元素引導:用戶完成一些操作之后,相應的頁面元素發生變化,直觀地顯示引導操作,例如移動端常見的抽屜式設計。
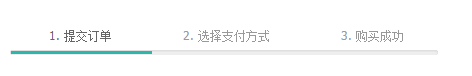
④向導控件:明確告訴用戶,完成一次操作有多少步驟,當前處于哪一步,下一步需要做什么。

文章內容提煉于劉津老師和李月老師的《用戶體驗設計師的成長之路》,力薦閱讀原作,之后會出系列讀書筆記,圍繞用戶體驗設計相關話題而談。
本文由作者@關我毛事(微信公眾號:guanwomaoshi) 原創授權發表,轉載請注明作者和本文鏈接

責任編輯:葉雨田
-
權威發布 | 新能源汽車產業頂層設計落地:鼓勵“光儲充放”,有序推進氫燃料供給體系建設
2020-11-03新能源,汽車,產業,設計 -
中國自主研制的“人造太陽”重力支撐設備正式啟運
2020-09-14核聚變,ITER,核電 -
探索 | 既耗能又可供能的數據中心 打造融合型綜合能源系統
2020-06-16綜合能源服務,新能源消納,能源互聯網
-
新基建助推 數據中心建設將迎爆發期
2020-06-16數據中心,能源互聯網,電力新基建 -
泛在電力物聯網建設下看電網企業數據變現之路
2019-11-12泛在電力物聯網 -
泛在電力物聯網建設典型實踐案例
2019-10-15泛在電力物聯網案例
-
權威發布 | 新能源汽車產業頂層設計落地:鼓勵“光儲充放”,有序推進氫燃料供給體系建設
2020-11-03新能源,汽車,產業,設計 -
中國自主研制的“人造太陽”重力支撐設備正式啟運
2020-09-14核聚變,ITER,核電 -
能源革命和電改政策紅利將長期助力儲能行業發展
-
探索 | 既耗能又可供能的數據中心 打造融合型綜合能源系統
2020-06-16綜合能源服務,新能源消納,能源互聯網 -
5G新基建助力智能電網發展
2020-06-125G,智能電網,配電網 -
從智能電網到智能城市