可視化大屏幕調(diào)度系統(tǒng)設(shè)計(jì)
所謂大屏,顧名思義就是一個(gè)很大很大的屏。
舉個(gè)例子,Dashboard可能大家有所了解,就是將一些業(yè)務(wù)的關(guān)鍵指標(biāo)以數(shù)據(jù)可視化的方式展示。而大屏就是將Dashboard展示到一塊或多塊LED大屏上。經(jīng)常用在公司的展覽中心、老板的辦公室,還有城市交通管控中心、交易大廳等等。一般怎么清楚怎么來(lái),怎么酷炫怎么搞。譬如人民的名義里就有這樣一幕:

(圖片源自網(wǎng)絡(luò))
前幾天,有位網(wǎng)友發(fā)了個(gè)生產(chǎn)大屏的帖子,自己做了個(gè)大屏的模板,引發(fā)了很大反響。

也是應(yīng)于這樣的契機(jī),這里拋磚引玉,圍繞如何制作的美而實(shí)用的大屏,講講我們的經(jīng)驗(yàn)。

1、布局排版
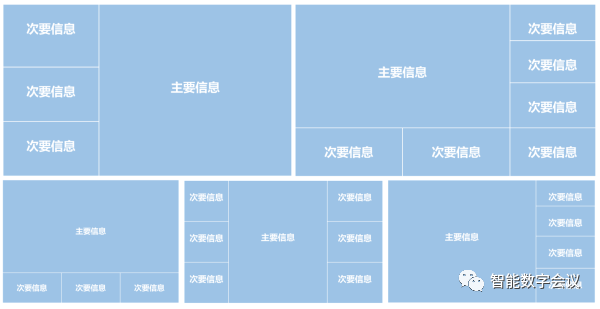
大屏首先是要服務(wù)于業(yè)務(wù),讓業(yè)務(wù)指標(biāo)和數(shù)據(jù)合理的展現(xiàn)。由于往往展現(xiàn)的是一個(gè)企業(yè)全局的業(yè)務(wù),一般分為主要指標(biāo)和次要指標(biāo)兩個(gè)層次,主要指標(biāo)反映核心業(yè)務(wù),次要指標(biāo)用于進(jìn)一步闡述。所以在制作時(shí)給予不一樣的側(cè)重。
這里推薦幾種常見(jiàn)的版式。

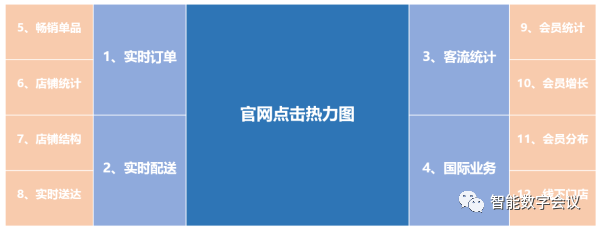
上面幾個(gè)版式不是金科定律,只是通常推薦的主次分布版式,能讓信息一目了然。實(shí)際項(xiàng)目中,不一定使用主次分布,也可以使用平均分布,或者可以二者結(jié)合進(jìn)行適當(dāng)調(diào)整。比如下圖所示,指標(biāo)很多很多,存在多個(gè)層級(jí)的,就根據(jù)上面所說(shuō)的基本原則進(jìn)行一些微調(diào),效果會(huì)很好。


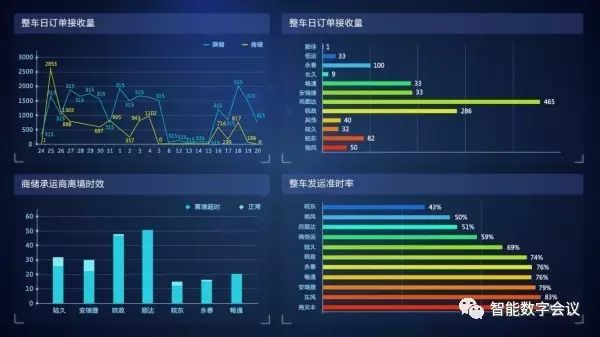
附上幾個(gè)典型的主次分布的大屏效果給大家看下,是不是看上去更加清晰呢,不會(huì)讓人有找不到重點(diǎn)的感覺(jué)。


2、配 色
合理的布局能讓業(yè)務(wù)內(nèi)容更富有層次,合理的配色能讓觀看者更舒適。配色的學(xué)問(wèn)很復(fù)雜,這里就先講一講背景色。背景色又分為整體背景以及單個(gè)元素的背景,無(wú)論是哪一個(gè),都遵從兩點(diǎn)基本原則:深色調(diào)&一致性。
之所以選擇深色調(diào),主要是為了避免視覺(jué)刺激。參加過(guò)大型會(huì)議的童鞋應(yīng)該有感受,如果演示PPT是淺色系的,投放到大屏上后會(huì)比較刺眼,尤其是前排童鞋簡(jiǎn)直在遭罪受。下圖是兩個(gè)駕駛艙頁(yè)面深淺色對(duì)比,看圖片也許看不出來(lái),感興趣的可以找公司的大屏硬件測(cè)試測(cè)試,看看哪個(gè)更讓人眼睛看著舒服。


整體背景深色系,可選的余地還是很多的,但是配起來(lái)能讓多數(shù)人都覺(jué)得好看的還是以深藍(lán)色系為主,如下所示是幾個(gè)推薦的配色方案。這幾個(gè)深色配色,是我們調(diào)研下來(lái)最常用的背景設(shè)置。大家如果去網(wǎng)上搜羅好看的大屏或者駕駛艙頁(yè)面效果,很多都是這幾個(gè)色系里頭的。

當(dāng)然,背景不一定要用顏色的,也可以用圖片。圖片的使用依舊遵從整體深色的原則,同時(shí)搭配其他一些現(xiàn)實(shí)特性可以讓整體看著更有科技感。推薦使用一些帶有星空、條紋、漸變線、點(diǎn)綴效果之類(lèi)的圖片。

單個(gè)元素的背景,首先是要和整體背景色系保持一致性,避免突兀。另外一個(gè)小技巧,就是透明度的使用。根據(jù)實(shí)際項(xiàng)目經(jīng)驗(yàn),這里極其推薦大家為單個(gè)的組件元素搭配一些透明色,透明度設(shè)置在10%上下為宜,具體以實(shí)際效果微調(diào)。如下幾個(gè)模板,組件增加透明效果后,整體效果有質(zhì)的提升。


3、點(diǎn)綴
細(xì)節(jié)影響感官體驗(yàn),在大屏展現(xiàn)上,細(xì)節(jié)也會(huì)極大的影響整體效果。通過(guò)適當(dāng)給元素、標(biāo)題、數(shù)字等添加一些諸如邊框、圖畫(huà)等在內(nèi)的點(diǎn)綴效果,能幫助提升整體美觀度。
如下圖所示銷(xiāo)售駕駛艙大屏,頂部的標(biāo)題通過(guò)左右兩個(gè)對(duì)稱(chēng)線條進(jìn)行點(diǎn)綴,各個(gè)組件的細(xì)分標(biāo)題通過(guò)不規(guī)則漸變色圖片進(jìn)行點(diǎn)綴,另外每個(gè)組件都搭配使用了簡(jiǎn)潔的邊框以提升層次感。
比如下面圖所示大屏,給組件及其標(biāo)題增加一些不規(guī)則的漸變色邊框,讓整體看上去更富有科技感。


如下圖所示的航空大屏,給元素增加一些飛機(jī)圖標(biāo)、圖畫(huà)之類(lèi)的擬物效果,讓大屏更真實(shí)生動(dòng)。

4、動(dòng)效
動(dòng)效的范圍很廣,可以從很多角度解讀,最好的參照就是PPT的動(dòng)畫(huà)特效,比如前文所提的背景動(dòng)畫(huà)、刷新的加載動(dòng)畫(huà)、輪播動(dòng)畫(huà)、圖表的閃爍動(dòng)畫(huà)、地圖的流向動(dòng)畫(huà)等等,都屬于動(dòng)態(tài)效果的范疇。前文說(shuō)過(guò),動(dòng)效的增加能讓大屏看上去是活的,增加觀感體驗(yàn)。但過(guò)分的動(dòng)效極其容易喧賓奪主,讓觀看者的眼球不知道往哪里聚焦,反而喪失了業(yè)務(wù)展現(xiàn)價(jià)值。這個(gè)度很難把握,既要平衡酷炫效果,又要突出內(nèi)容。
列舉幾個(gè)制作的大屏動(dòng)態(tài)示例demo。
如下圖所示銷(xiāo)售大屏,核心指標(biāo)車(chē)輛總價(jià)值以數(shù)字顯示,通過(guò)數(shù)據(jù)監(jiān)控功能,動(dòng)態(tài)刷新數(shù)值。

再如下圖所示IT運(yùn)維大屏,中間地圖上模擬的呼吸動(dòng)畫(huà),底部的滾動(dòng)消息等。

如下圖所示金融大屏的輪播動(dòng)畫(huà),借助輪播效果,來(lái)實(shí)現(xiàn)同一個(gè)位置滾動(dòng)播放不同的指標(biāo)內(nèi)容,避免平鋪展開(kāi)所有指標(biāo)把大屏界面擠滿。

再比如這個(gè)銷(xiāo)售駕駛艙,通過(guò)邊框動(dòng)畫(huà)、地圖流向動(dòng)畫(huà),來(lái)增加大屏展示的整體活力。

5、總 結(jié)
從布局、背景、點(diǎn)綴邊框、動(dòng)效等幾個(gè)方面,簡(jiǎn)單介紹了一些大屏展現(xiàn)頁(yè)面制作的基本方法。其實(shí)不難發(fā)現(xiàn)很多環(huán)節(jié)都是相通或交叉的,比如單個(gè)元素的背景色,往往會(huì)和一些邊框一起使用;比如一些動(dòng)態(tài)效果,可能是背景或者邊框本身的GIF動(dòng)畫(huà)。
大屏展現(xiàn)作為數(shù)據(jù)可視化的一個(gè)典型使用場(chǎng)景,其涵蓋的知識(shí)太多太多了,一個(gè)完整的大屏項(xiàng)目從開(kāi)始調(diào)研到實(shí)施交付可能需要開(kāi)發(fā)工程師、項(xiàng)目經(jīng)理、視覺(jué)工程師、UI工程師、硬件工程師等等眾多專(zhuān)業(yè)人員的參與。

責(zé)任編輯:售電衡衡
-
權(quán)威發(fā)布 | 新能源汽車(chē)產(chǎn)業(yè)頂層設(shè)計(jì)落地:鼓勵(lì)“光儲(chǔ)充放”,有序推進(jìn)氫燃料供給體系建設(shè)
2020-11-03新能源,汽車(chē),產(chǎn)業(yè),設(shè)計(jì) -
中國(guó)自主研制的“人造太陽(yáng)”重力支撐設(shè)備正式啟運(yùn)
2020-09-14核聚變,ITER,核電 -
探索 | 既耗能又可供能的數(shù)據(jù)中心 打造融合型綜合能源系統(tǒng)
2020-06-16綜合能源服務(wù),新能源消納,能源互聯(lián)網(wǎng)
-
新基建助推 數(shù)據(jù)中心建設(shè)將迎爆發(fā)期
2020-06-16數(shù)據(jù)中心,能源互聯(lián)網(wǎng),電力新基建 -
泛在電力物聯(lián)網(wǎng)建設(shè)下看電網(wǎng)企業(yè)數(shù)據(jù)變現(xiàn)之路
2019-11-12泛在電力物聯(lián)網(wǎng) -
泛在電力物聯(lián)網(wǎng)建設(shè)典型實(shí)踐案例
2019-10-15泛在電力物聯(lián)網(wǎng)案例
-
新基建之充電樁“火”了 想進(jìn)這個(gè)行業(yè)要“心里有底”
2020-06-16充電樁,充電基礎(chǔ)設(shè)施,電力新基建 -
燃料電池汽車(chē)駛?cè)雽こ0傩占疫€要多久?
-
備戰(zhàn)全面電動(dòng)化 多部委及央企“定調(diào)”充電樁配套節(jié)奏
-
權(quán)威發(fā)布 | 新能源汽車(chē)產(chǎn)業(yè)頂層設(shè)計(jì)落地:鼓勵(lì)“光儲(chǔ)充放”,有序推進(jìn)氫燃料供給體系建設(shè)
2020-11-03新能源,汽車(chē),產(chǎn)業(yè),設(shè)計(jì) -
中國(guó)自主研制的“人造太陽(yáng)”重力支撐設(shè)備正式啟運(yùn)
2020-09-14核聚變,ITER,核電 -
能源革命和電改政策紅利將長(zhǎng)期助力儲(chǔ)能行業(yè)發(fā)展
-
探索 | 既耗能又可供能的數(shù)據(jù)中心 打造融合型綜合能源系統(tǒng)
2020-06-16綜合能源服務(wù),新能源消納,能源互聯(lián)網(wǎng) -
5G新基建助力智能電網(wǎng)發(fā)展
2020-06-125G,智能電網(wǎng),配電網(wǎng) -
從智能電網(wǎng)到智能城市
-
山西省首座電力與通信共享電力鐵塔試點(diǎn)成功
-
中國(guó)電建公司公共資源交易服務(wù)平臺(tái)摘得電力創(chuàng)新大獎(jiǎng)
-
電力系統(tǒng)對(duì)UPS的技術(shù)要求