十大頂級(jí)原型設(shè)計(jì)工具,趕緊收!
編代碼之前,原型設(shè)計(jì)工具可以幫助程序員解決設(shè)計(jì)問(wèn)題,即便審美不行也沒(méi)關(guān)系,這些工具都有著很棒的模板可供選擇。與客戶(hù)快速分享不同迭代的可能性可以顯著加速設(shè)計(jì)過(guò)程,接下來(lái)這十大原型設(shè)計(jì)工具值得一試。
1. Origami Studio
Origami最初由Facebook開(kāi)發(fā),以幫助團(tuán)隊(duì)建立和設(shè)計(jì)產(chǎn)品。現(xiàn)在可以免費(fèi)使用,程序員可注冊(cè)為蘋(píng)果開(kāi)發(fā)人員,使用Quartz Composer下載并安裝Xcode以使Origami在Mac上順利運(yùn)行。
與其他原型工具相比,此工具需要更多安裝工作。一旦安裝完成,就可以立刻開(kāi)始創(chuàng)建設(shè)計(jì)概念,模擬滾動(dòng)、滑動(dòng)和頁(yè)面鏈接。Sketch和Photoshop的設(shè)計(jì)可以導(dǎo)入Origami,并且項(xiàng)目圖層將被保留,可以根據(jù)需要進(jìn)行鏈接,動(dòng)畫(huà)或轉(zhuǎn)換。Origami不以移動(dòng)設(shè)計(jì)為中心:可以設(shè)計(jì)響應(yīng)式網(wǎng)站,并模擬文本輸入,F(xiàn)aceTime相機(jī)和OS X拖放等功能。
只需點(diǎn)擊一下即可導(dǎo)出原型組件(包括動(dòng)畫(huà)),Origami還提供了演示工具,使用戶(hù)可以為設(shè)計(jì)添加自定義背景,全屏查看,并模擬不同的設(shè)備。然而,缺點(diǎn)是無(wú)法讓客戶(hù)或設(shè)計(jì)團(tuán)隊(duì)直接對(duì)項(xiàng)目或版本記錄評(píng)論。
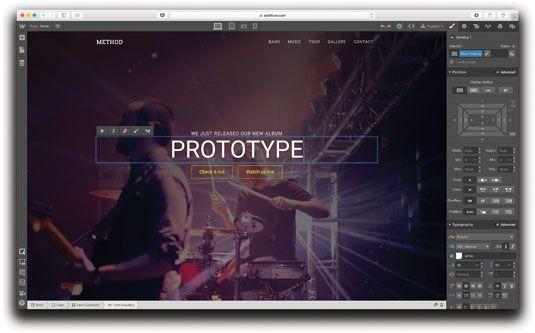
2. Webflow
Webflow真正的發(fā)光點(diǎn)是,當(dāng)原型設(shè)計(jì)完成后,點(diǎn)擊一個(gè)按鈕就可以轉(zhuǎn)換為生產(chǎn)就緒的網(wǎng)站。
最近,Webflow引入了新功能:一個(gè)用于原型的CMS。Webflow的CMS完全可視化,允許創(chuàng)建強(qiáng)大的動(dòng)態(tài)網(wǎng)站而無(wú)需編寫(xiě)代碼,另一個(gè)特別有用的功能是使用博客頁(yè)面原型概念創(chuàng)建博客。
如果你是自由設(shè)計(jì)師,并且難以找到程序員將你的設(shè)計(jì)變現(xiàn),Webflow可以幫你。你可以設(shè)置用戶(hù)帳戶(hù)或指定管理員來(lái)管理內(nèi)容,也可以在客戶(hù)端直觀進(jìn)行更改,或者將原型導(dǎo)出到代碼中,Webflow干凈的語(yǔ)義代碼可以節(jié)省程序員幾個(gè)小時(shí)的代碼清理時(shí)間。
Webflow附帶可以拖放到原型中的網(wǎng)站模板和Web組件。Webflow響應(yīng)自然,網(wǎng)站布局將針對(duì)所有設(shè)備進(jìn)行優(yōu)化:桌面設(shè)備,移動(dòng)設(shè)備和平板電腦。如果這還不夠,你還可以設(shè)計(jì)適用于移動(dòng)設(shè)備和所有現(xiàn)代瀏覽器的動(dòng)畫(huà)。Webflow還具有內(nèi)置擴(kuò)展性,可以輕松地將直播原型連接到Slack,MailChimp,Google Drive以及超過(guò)400種其他服務(wù)。
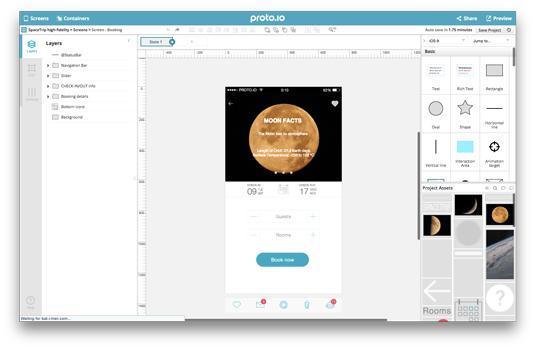
3. Proto.io
Proto.io自帶的網(wǎng)站和應(yīng)用程序模板可讓你快速啟動(dòng)項(xiàng)目,現(xiàn)成的模板內(nèi)置了多種互動(dòng)功能,整個(gè)應(yīng)用程序在網(wǎng)絡(luò)上運(yùn)行,所以可以在任何平臺(tái)上運(yùn)行Proto.io。但其每個(gè)功能似乎都創(chuàng)建了一個(gè)新窗口(用于構(gòu)建和實(shí)時(shí)預(yù)覽項(xiàng)目)。如果希望將標(biāo)簽數(shù)量保持在最低限度,那么這可能是一件令人煩惱的事。
Proto.io最近發(fā)布了一些插件,可以通過(guò)簡(jiǎn)單的拖放整合Sketch和Photoshop設(shè)計(jì)。當(dāng)導(dǎo)入文件時(shí),Proto.io將文件保留在適當(dāng)位置,用戶(hù)不必浪費(fèi)時(shí)間重新對(duì)齊。如果已經(jīng)導(dǎo)入Proto.io,也可以繼續(xù)在Sketch或Photoshop中進(jìn)行更改,Proto.io原型將自動(dòng)更新,不必重復(fù)導(dǎo)出和導(dǎo)入。
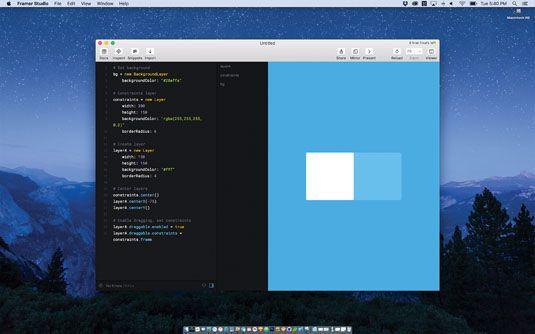
4. Framer
Framer是最受歡迎的原型設(shè)計(jì)工具之一。它可以通過(guò)代碼對(duì)任何東西進(jìn)行原型制作,從而創(chuàng)造出新的突破性設(shè)計(jì)。但該工具學(xué)習(xí)困難,不過(guò)Framer編碼語(yǔ)言的文檔結(jié)構(gòu)非常良好,并有很多學(xué)習(xí)資料。
Framer的Mac應(yīng)用程序是精心設(shè)計(jì)的,可在編寫(xiě)代碼時(shí)提供實(shí)時(shí)預(yù)覽。使用Framer,用戶(hù)不會(huì)受到其他應(yīng)用程序拖放工具的限制。此外,由于Framer使用代碼來(lái)構(gòu)建原型,所以可將實(shí)時(shí)數(shù)據(jù)從Twitter和Parse等來(lái)源整合到原型中。
像其他工具一樣,F(xiàn)ramer支持Sketch和Photoshop項(xiàng)目,并且還將保留設(shè)計(jì)圖層。與大多數(shù)工具不同的是,F(xiàn)ramer還可以導(dǎo)入After Effects文件。當(dāng)你準(zhǔn)備好分享原型時(shí),F(xiàn)ramer可以生成與客戶(hù)端共享的URL。這些可共享網(wǎng)址可在移動(dòng)設(shè)備上打開(kāi)以進(jìn)行實(shí)時(shí)預(yù)覽,F(xiàn)ramer還可以對(duì)VR進(jìn)行原型設(shè)計(jì)。
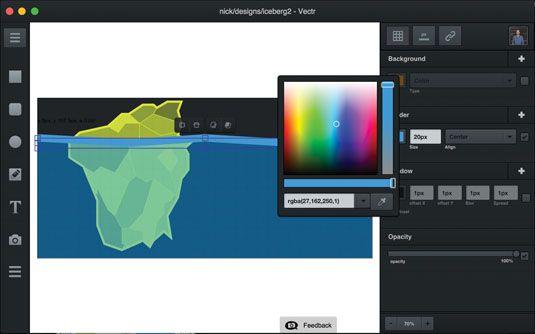
5. Vectr
Vectr是免費(fèi)的,無(wú)論是桌面還是網(wǎng)絡(luò)瀏覽器,原型都將保持同步,隨時(shí)都可使用并始終可訪問(wèn)到最新更改。
Vectr原型可與URL共享,并集成到諸如Slack之類(lèi)的應(yīng)用程序進(jìn)行強(qiáng)大的協(xié)作。目前,Vectr功能并不豐富,該應(yīng)用程序的路線圖已經(jīng)發(fā)布,詳細(xì)列出了功能列表。包括:完全脫機(jī)桌面應(yīng)用程序,更多平臺(tái),內(nèi)置版本控制,內(nèi)置設(shè)計(jì)資源市場(chǎng),協(xié)同編輯,內(nèi)置反饋和注釋工具等。
6.Atomic
Atomic擁有漂亮的用戶(hù)界面和直觀易用的動(dòng)畫(huà)時(shí)間軸,Atomic是一個(gè)需要運(yùn)行Google Chrome瀏覽器的Web應(yīng)用程序,此外,沒(méi)有可用的桌面應(yīng)用程序。
如果使用After Effects進(jìn)行原型動(dòng)畫(huà),你將感覺(jué)到Atomic的動(dòng)畫(huà)時(shí)間軸有多棒。Atomic很靈活,方便調(diào)整交互,只需點(diǎn)擊播放按鈕就可查看更改和動(dòng)畫(huà)。
其歷史選項(xiàng)允許用戶(hù)快退以查看歷史迭代,并從任何角度創(chuàng)建新版本。對(duì)于iOS設(shè)計(jì)人員,Atomic推出了帶有iOS設(shè)計(jì)元素庫(kù)的套件,以實(shí)現(xiàn)快速原型設(shè)計(jì)。你也可以直接將自定義CSS添加到Atomic中,也可以導(dǎo)出CSS,簡(jiǎn)單地將其復(fù)制并粘貼到項(xiàng)目中。
7.Easee
Easee是最令人印象深刻的原型設(shè)計(jì)工具之一,當(dāng)很多人認(rèn)為該產(chǎn)品是Steven Fabre的激情項(xiàng)目時(shí),Easee卻給人留下了深刻的印象。Easee的目標(biāo)是幫設(shè)計(jì)師為網(wǎng)絡(luò)構(gòu)建漂亮的動(dòng)畫(huà),而無(wú)需編寫(xiě)代碼。
使用Easee,你可以從Sketch和Photoshop中拖放圖層并開(kāi)始動(dòng)畫(huà)制作。Easee可以在應(yīng)用程序中創(chuàng)建平滑動(dòng)畫(huà)并導(dǎo)出到CSS,因此可以將它們導(dǎo)入到實(shí)際的Web項(xiàng)目中,還可以在網(wǎng)上查看動(dòng)畫(huà)實(shí)時(shí)預(yù)覽。
8.InVision
InVision可以說(shuō)是世界上最流行的原型設(shè)計(jì)工具。該團(tuán)隊(duì)不斷添加新功能,幫助設(shè)計(jì)人員更高效地進(jìn)行原型設(shè)計(jì)。InVision的最大功能是其對(duì)項(xiàng)目反饋的管理,客戶(hù)和設(shè)計(jì)團(tuán)隊(duì)可以直接在原型上提供意見(jiàn)。
將項(xiàng)目狀態(tài)傳達(dá)給客戶(hù)和團(tuán)隊(duì)是至關(guān)重要的,通過(guò)InVision的項(xiàng)目管理頁(yè)面,用戶(hù)可以將設(shè)計(jì)組件組織到狀態(tài)工作流中。例如,如果將設(shè)計(jì)組件拖入“進(jìn)行中”隊(duì)列,客戶(hù)或團(tuán)隊(duì)查看狀態(tài)時(shí)會(huì)立即知道正在進(jìn)行的工作。
前不久,InVision發(fā)布了一個(gè)稱(chēng)為Boards的功能,它可用作演示工具,項(xiàng)目資產(chǎn)管理器以及創(chuàng)建moodboards。
InVision的功能列表似乎永無(wú)止境:用戶(hù)可從Sketch或Photoshop導(dǎo)入設(shè)計(jì)文件,動(dòng)畫(huà)設(shè)計(jì)資源,鏈接頁(yè)面以模擬現(xiàn)實(shí)生活中的網(wǎng)站,并在移動(dòng)設(shè)備上預(yù)覽原型,還有版本控制,無(wú)限的免費(fèi)用戶(hù)測(cè)試以及與Slack,Dropbox,Box等應(yīng)用程序的集成等。
9.Adobe Comp
最近發(fā)布的iPad Pro告訴我們,許多廣告素材正在使用平板電腦開(kāi)發(fā)項(xiàng)目。Adobe Comp提供了將自然繪圖手勢(shì)轉(zhuǎn)換為生產(chǎn)就緒圖形所需的工具。
使用Adobe Comp,可以創(chuàng)建與Photoshop,Illustrator和InDesign無(wú)縫集成的打印,Web和移動(dòng)布局。Comp可與Adobe Stock和Typekit一起使用,從而提供圖像,圖形和數(shù)百種字體,可以在設(shè)計(jì)原型時(shí)輕松整合。
Adobe Comp提供了開(kāi)發(fā)和設(shè)計(jì)原型的新方法,并且由于其用戶(hù)友好的設(shè)計(jì),實(shí)際上沒(méi)有學(xué)習(xí)障礙。
10.Principle
Principle由OS X的前蘋(píng)果工程師構(gòu)建,Principle具有可將原型導(dǎo)出到視頻或動(dòng)畫(huà)GIF的功能,可以在Dribbble,Twitter或任何地方共享!
Principle僅適用于Mac,如果你使用過(guò)Sketch,則原理界面將會(huì)非常熟悉。雖然Principle不包括協(xié)作工具,但這種缺點(diǎn)可能會(huì)被其離線功能所掩蓋。
結(jié)論
這十大原型設(shè)計(jì)工具的功能都很強(qiáng)大,你可以結(jié)合團(tuán)隊(duì)的特點(diǎn)和興趣選擇最適合的工具。

責(zé)任編輯:售電衡衡
-
權(quán)威發(fā)布 | 新能源汽車(chē)產(chǎn)業(yè)頂層設(shè)計(jì)落地:鼓勵(lì)“光儲(chǔ)充放”,有序推進(jìn)氫燃料供給體系建設(shè)
2020-11-03新能源,汽車(chē),產(chǎn)業(yè),設(shè)計(jì) -
中國(guó)自主研制的“人造太陽(yáng)”重力支撐設(shè)備正式啟運(yùn)
2020-09-14核聚變,ITER,核電 -
探索 | 既耗能又可供能的數(shù)據(jù)中心 打造融合型綜合能源系統(tǒng)
2020-06-16綜合能源服務(wù),新能源消納,能源互聯(lián)網(wǎng)
-
新基建助推 數(shù)據(jù)中心建設(shè)將迎爆發(fā)期
2020-06-16數(shù)據(jù)中心,能源互聯(lián)網(wǎng),電力新基建 -
泛在電力物聯(lián)網(wǎng)建設(shè)下看電網(wǎng)企業(yè)數(shù)據(jù)變現(xiàn)之路
2019-11-12泛在電力物聯(lián)網(wǎng) -
泛在電力物聯(lián)網(wǎng)建設(shè)典型實(shí)踐案例
2019-10-15泛在電力物聯(lián)網(wǎng)案例
-
新基建之充電樁“火”了 想進(jìn)這個(gè)行業(yè)要“心里有底”
2020-06-16充電樁,充電基礎(chǔ)設(shè)施,電力新基建 -
燃料電池汽車(chē)駛?cè)雽こ0傩占疫€要多久?
-
備戰(zhàn)全面電動(dòng)化 多部委及央企“定調(diào)”充電樁配套節(jié)奏
-
權(quán)威發(fā)布 | 新能源汽車(chē)產(chǎn)業(yè)頂層設(shè)計(jì)落地:鼓勵(lì)“光儲(chǔ)充放”,有序推進(jìn)氫燃料供給體系建設(shè)
2020-11-03新能源,汽車(chē),產(chǎn)業(yè),設(shè)計(jì) -
中國(guó)自主研制的“人造太陽(yáng)”重力支撐設(shè)備正式啟運(yùn)
2020-09-14核聚變,ITER,核電 -
能源革命和電改政策紅利將長(zhǎng)期助力儲(chǔ)能行業(yè)發(fā)展
-
探索 | 既耗能又可供能的數(shù)據(jù)中心 打造融合型綜合能源系統(tǒng)
2020-06-16綜合能源服務(wù),新能源消納,能源互聯(lián)網(wǎng) -
5G新基建助力智能電網(wǎng)發(fā)展
2020-06-125G,智能電網(wǎng),配電網(wǎng) -
從智能電網(wǎng)到智能城市
-
山西省首座電力與通信共享電力鐵塔試點(diǎn)成功
-
中國(guó)電建公司公共資源交易服務(wù)平臺(tái)摘得電力創(chuàng)新大獎(jiǎng)
-
電力系統(tǒng)對(duì)UPS的技術(shù)要求