常見(jiàn)的幾種數(shù)據(jù)可視化
助于圖形化的手段,清晰、快捷有效的傳達(dá)與溝通信息。從用戶的角度,數(shù)據(jù)可視化可以讓用戶快速抓住要點(diǎn)信息,讓關(guān)鍵的數(shù)據(jù)點(diǎn)從人類的眼睛快速通往心靈深處。
數(shù)據(jù)可視化一般會(huì)具備以下幾個(gè)特點(diǎn):準(zhǔn)確性、創(chuàng)新性 和 簡(jiǎn)潔性,下面從最常用和實(shí)用的維度總結(jié)了如下5種數(shù)據(jù)可視化方法,讓我們來(lái)一一看一下:
一、面積&尺寸可視化
對(duì)同一類圖形(例如柱狀、圓環(huán)和蜘蛛圖等)的長(zhǎng)度、高度或面積加以區(qū)別,來(lái)清晰的表達(dá)不同指標(biāo)對(duì)應(yīng)的指標(biāo)值之間的對(duì)比。這種方法會(huì)讓瀏覽者對(duì)數(shù)據(jù)及其之間的對(duì)比一目了然。制作這類數(shù)據(jù)可視化圖形時(shí),要用數(shù)學(xué)公式計(jì)算,來(lái)表達(dá)準(zhǔn)確的尺度和比例。
Examples:
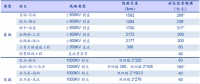
a: 天貓的店鋪動(dòng)態(tài)評(píng)分
天貓店鋪動(dòng)態(tài)評(píng)分模塊右側(cè)的條狀圖按精確的比例清晰的表達(dá)了不同評(píng)分用戶的占比。從下圖中我們第一眼就可以強(qiáng)烈的感知到5分動(dòng)態(tài)評(píng)分的用戶占絕對(duì)的比例。

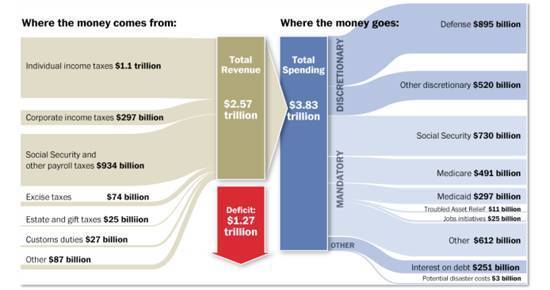
b: 聯(lián)邦預(yù)算圖
如下圖,在美國(guó)聯(lián)邦預(yù)算剖面圖里,用不同高度的貨幣流清晰的表達(dá)了資金的來(lái)源去向,及每一項(xiàng)所占金額的比重。

c: 公司黃頁(yè)-企業(yè)能力模型蜘蛛圖
如下圖,通過(guò)蜘蛛圖的表現(xiàn),公司綜合實(shí)力與同行平均水平的對(duì)比便一目了然。

二、顏色可視化
通過(guò)顏色的深淺來(lái)表達(dá)指標(biāo)值的強(qiáng)弱和大小,是數(shù)據(jù)可視化設(shè)計(jì)的常用方法,用戶一眼看上去便可整體的看出哪一部分指標(biāo)的數(shù)據(jù)值更突出。
Examples:
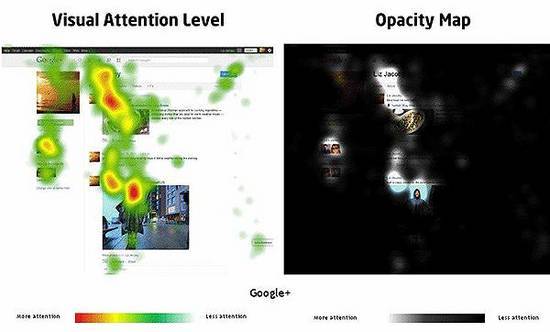
a: 點(diǎn)擊頻次熱力圖
比如下面這張眼球熱力圖,通過(guò)顏色的差異,我們可以直觀的看到用戶的關(guān)注點(diǎn)。

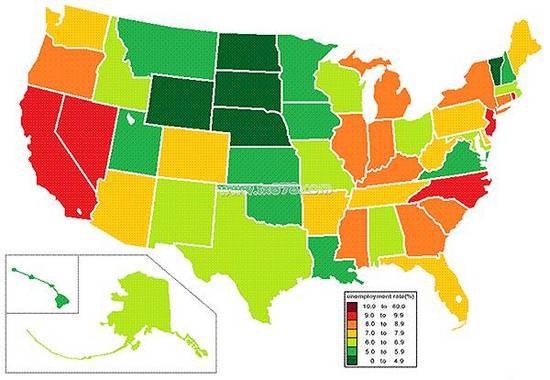
b: 2013年美國(guó)失業(yè)率統(tǒng)計(jì)
在圖中可以看到,通過(guò)對(duì)美國(guó)地圖以州為單位的劃分,用不同的顏色來(lái)代表不同的失業(yè)率等級(jí)范圍,整個(gè)的全美失業(yè)率狀況便盡收眼底了

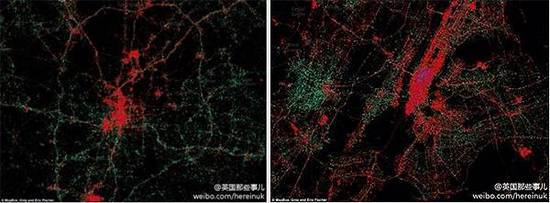
c: 美國(guó)手機(jī)用戶城市分布
圖中紅點(diǎn)是用iPhone的人,綠點(diǎn)是用安卓的人。這兩張?jiān)谖⒉┥峡吹降膱D,第一張是美國(guó)一個(gè)城市的一覽,第二張圖特寫(xiě)了紐約的市中心,尤其是曼哈頓地區(qū)。我們可以看到在市中心和主干道的人用iPhone居多,而用安卓的人都在郊區(qū)。這也引起了人們的熱議,有的說(shuō)在美國(guó)富人都住郊區(qū)別墅,所以富人愛(ài)用安卓手機(jī);有的反駁說(shuō)曼哈頓地區(qū)的人幾乎都用iPhone,說(shuō)明富人喜歡用iPhone手機(jī)。不管結(jié)論如何,都足以說(shuō)明用戶都被這些圖所吸引,所以可視化的方式效果真的很直觀。

注:科學(xué)家統(tǒng)計(jì)了2年里30億條含有地理數(shù)據(jù)的twitter推文,根據(jù)客戶端總結(jié)出來(lái)的數(shù)據(jù)。
三、圖形可視化
在我們?cè)O(shè)計(jì)指標(biāo)及數(shù)據(jù)時(shí),使用有對(duì)應(yīng)實(shí)際含義的圖形來(lái)結(jié)合呈現(xiàn),會(huì)使數(shù)據(jù)圖表更加生動(dòng)的被展現(xiàn),更便于用戶理解圖表要表達(dá)的主題。
Examples:
a: iOS手機(jī)及平板分布
如下圖所示,當(dāng)展示使用不同類型的手機(jī)和平板用戶占比時(shí),直接用總的蘋(píng)果圖形為背景來(lái)劃分用戶比例,讓用戶第一眼就可以直觀的看到這些圖是在描述蘋(píng)果設(shè)備的,直觀而清晰。

b: 人人網(wǎng)用戶的網(wǎng)購(gòu)調(diào)查
下圖可以看出,該數(shù)據(jù)可視化的設(shè)計(jì)直接采用男性和女性的圖形,這樣的設(shè)計(jì)讓分類一目了然。再結(jié)合了顏色可視化(左面藍(lán)色右面粉色),同時(shí)也采用了面積&尺寸可視化,不同的比例用不同長(zhǎng)度的條形。這些可視化方法的組合使用,大大加強(qiáng)了數(shù)據(jù)的可理解性。

四、地域空間可視化
當(dāng)指標(biāo)數(shù)據(jù)要表達(dá)的主題跟地域有關(guān)聯(lián)時(shí),我們一般會(huì)選擇用地圖為大背景。這樣用戶可以直觀的了解整體的數(shù)據(jù)情況,同時(shí)也可以根據(jù)地理位置快速的定位到某一地區(qū)來(lái)查看詳細(xì)數(shù)據(jù)。
Examples:
a: 美國(guó)最好喝啤酒的產(chǎn)地分布
下圖中,通過(guò)以美國(guó)地圖為大背景,清晰的記錄了不同州所產(chǎn)啤酒在1987-2007年間在美國(guó)啤酒節(jié)中獲得的獎(jiǎng)牌累計(jì)總數(shù)。再輔以顏色可視化的方法,讓用戶清晰的看到美國(guó)哪些州更盛產(chǎn)好喝的啤酒。

五、概念可視化
通過(guò)將抽象的指標(biāo)數(shù)據(jù)轉(zhuǎn)換成我們熟悉的容易感知的數(shù)據(jù)時(shí),用戶便更容易理解圖形要表達(dá)的意義。
Examples:
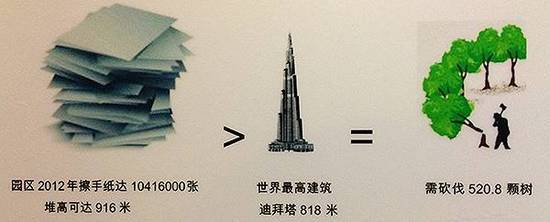
a: 廁所貼士
下圖是廁所里貼在墻上的節(jié)省紙張的環(huán)保貼士,用了概念轉(zhuǎn)換的方法,讓用戶清晰的感受到員工們一年的用紙量之多。如果只是描述擦手紙的量及堆積可達(dá)高度,我們還沒(méi)有什么顯性化概念。但當(dāng)用戶看到用紙的堆積高度比世界最高建筑還高、同時(shí)需砍伐500多顆樹(shù)時(shí),想必用戶的節(jié)省紙張甚至禁用紙張的情懷便油然而生了。所以可見(jiàn)用概念轉(zhuǎn)換的方法是多么的重要和有效。

b: Flickr云存儲(chǔ)空間達(dá)1TB的可視化描述
Flickr對(duì)云存儲(chǔ)空間升至1TB確實(shí)是讓人開(kāi)心的事情,但相信很多人對(duì)這一數(shù)量級(jí)所代表的含義并不清晰。所以Flickr在宣傳這一新的升級(jí)產(chǎn)品時(shí),采用了概念可視化的方案。從下圖可以看出,用戶可以動(dòng)態(tài)的選擇照片的大小,之后Flickr會(huì)采用動(dòng)態(tài)交互的方式計(jì)算和顯示出1TB能容納多少?gòu)垖?duì)應(yīng)大小的圖片。這樣一來(lái),用戶便有了清晰的概念,知道這1TB是什么量級(jí)的容量了。

注意事項(xiàng)
在總結(jié)了常見(jiàn)維度的數(shù)據(jù)可視化方法和范例之后,要再次總體強(qiáng)調(diào)下做數(shù)據(jù)可視化設(shè)計(jì)時(shí)的注意事項(xiàng),總結(jié)了三點(diǎn)如下:
1)設(shè)計(jì)的方案至少適用于兩個(gè)層次:一是能夠整體展示大的圖形輪廓,讓用戶能夠快速的了解圖表所要表達(dá)的整體概念;之后再以合適的方式對(duì)局部的詳細(xì)數(shù)據(jù)加以呈現(xiàn)(如鼠標(biāo)hover展示)。
2)做數(shù)據(jù)可視化時(shí),上述的五個(gè)方法經(jīng)常是混合用的,尤其是做一些復(fù)雜圖形和多維度數(shù)據(jù)的展示時(shí)。
3)做出的可視化圖表一定要易于理解,在顯性化的基礎(chǔ)上越美觀越好,切忌華而不實(shí)。
作為設(shè)計(jì)師,除了掌握方法來(lái)有針對(duì)性的設(shè)計(jì)之外,還要在平時(shí)多留心積累素材,同時(shí)培養(yǎng)自己的創(chuàng)造力和專業(yè)素養(yǎng),保持一顆好奇心,才能真正的設(shè)計(jì)出樣式精美又實(shí)用的數(shù)據(jù)可視化圖表。

責(zé)任編輯:售電衡衡
-
權(quán)威發(fā)布 | 新能源汽車產(chǎn)業(yè)頂層設(shè)計(jì)落地:鼓勵(lì)“光儲(chǔ)充放”,有序推進(jìn)氫燃料供給體系建設(shè)
2020-11-03新能源,汽車,產(chǎn)業(yè),設(shè)計(jì) -
中國(guó)自主研制的“人造太陽(yáng)”重力支撐設(shè)備正式啟運(yùn)
2020-09-14核聚變,ITER,核電 -
探索 | 既耗能又可供能的數(shù)據(jù)中心 打造融合型綜合能源系統(tǒng)
2020-06-16綜合能源服務(wù),新能源消納,能源互聯(lián)網(wǎng)
-
新基建助推 數(shù)據(jù)中心建設(shè)將迎爆發(fā)期
2020-06-16數(shù)據(jù)中心,能源互聯(lián)網(wǎng),電力新基建 -
泛在電力物聯(lián)網(wǎng)建設(shè)下看電網(wǎng)企業(yè)數(shù)據(jù)變現(xiàn)之路
2019-11-12泛在電力物聯(lián)網(wǎng) -
泛在電力物聯(lián)網(wǎng)建設(shè)典型實(shí)踐案例
2019-10-15泛在電力物聯(lián)網(wǎng)案例
-
新基建之充電樁“火”了 想進(jìn)這個(gè)行業(yè)要“心里有底”
2020-06-16充電樁,充電基礎(chǔ)設(shè)施,電力新基建 -
燃料電池汽車駛?cè)雽こ0傩占疫€要多久?
-
備戰(zhàn)全面電動(dòng)化 多部委及央企“定調(diào)”充電樁配套節(jié)奏
-
權(quán)威發(fā)布 | 新能源汽車產(chǎn)業(yè)頂層設(shè)計(jì)落地:鼓勵(lì)“光儲(chǔ)充放”,有序推進(jìn)氫燃料供給體系建設(shè)
2020-11-03新能源,汽車,產(chǎn)業(yè),設(shè)計(jì) -
中國(guó)自主研制的“人造太陽(yáng)”重力支撐設(shè)備正式啟運(yùn)
2020-09-14核聚變,ITER,核電 -
能源革命和電改政策紅利將長(zhǎng)期助力儲(chǔ)能行業(yè)發(fā)展
-
探索 | 既耗能又可供能的數(shù)據(jù)中心 打造融合型綜合能源系統(tǒng)
2020-06-16綜合能源服務(wù),新能源消納,能源互聯(lián)網(wǎng) -
5G新基建助力智能電網(wǎng)發(fā)展
2020-06-125G,智能電網(wǎng),配電網(wǎng) -
從智能電網(wǎng)到智能城市
-
山西省首座電力與通信共享電力鐵塔試點(diǎn)成功
-
中國(guó)電建公司公共資源交易服務(wù)平臺(tái)摘得電力創(chuàng)新大獎(jiǎng)
-
電力系統(tǒng)對(duì)UPS的技術(shù)要求